Radial Menu for UWP supports ComponentOne's ClearStyle technology that allows you to easily change control colors without having to change control templates. By just setting a few color properties you can quickly style the entire control.
The following table outlines the brush properties of the C1RadialMenu control:
|
Brush |
Description |
|
Gets or sets the brush used to color small menu parts |
|
|
Gets or sets the brush of the control's background. |
|
|
Gets or sets the brush that describes the control's border background. |
|
|
Gets or sets the brush that describes the control's foreground. |
The following table outlines the brushes of the C1RadialMenuItem control:
|
ClearStyle Property |
Description |
|
Gets or sets the brush used to color small menu parts. |
|
|
Gets or sets the brush of the control's background. |
|
|
Gets or sets the brush that describes the control's border background. |
|
|
Gets or sets the brush that describes the control's foreground. |
|
|
Gets or sets the foreground brush of the header. |
|
|
Gets or sets the background brush of the header. |
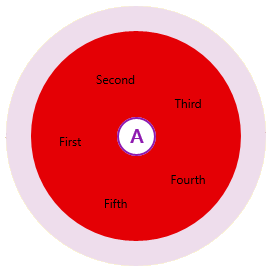
You can completely change the appearance of the C1RadialMenu control by setting a few properties, such as the C1RadialMenu's Background property, which sets the background color of the RadialMenu. For example, if you set the Background property to "#FFE40005", the C1RadialMenu control would appear similar to the following:

It's that simple with ComponentOne's ClearStyle technology.